Info kplace.plala.jpから移設しました
MovableType/Web頁作成
作成日: 2006/09/10■目的
従来のWebページをMovableTypeと統合し以下の目的で使用します。
(1)従来からのWebのデザインのまま作成とメンテナンスの時間低減を図ります。
(2)双方向コミュニケーション機能などのBlogで強化された機能を利用可能にします。
■管理者ログイン
[管理者ログイン]
インストール時に設定した管理者IDでログインします。
以下は最初の設定画面です。

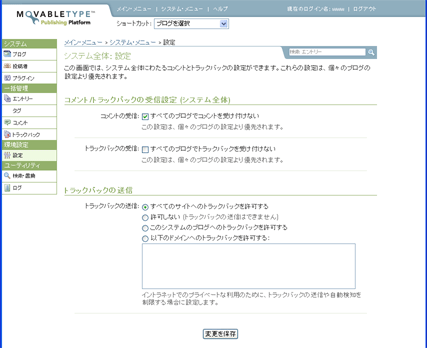
■システム設定
[設定]
システム全体としてのコメント/トラックバックの送受信について設定します。

■Blogの設定
[全般]
Blog名、説明などを入力します。

[新規投稿]
公開設定/改行設定/エントリ画面などを設定します。
[コメント・トラックバック]
Blogのコメントとトラックバックの指定を行います。
[公開]
サイトURL/サイトパスなどを設定します。
[カテゴリ]
トップレベルカテゴリを設定します。

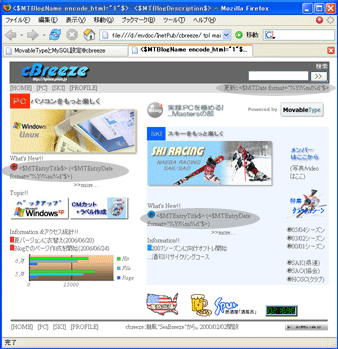
■テンプレート [メインページ]
従来使用していたトップページのhtmlからテンプレートを作成します。
変更点は網掛け部を自動作成できるようにhtmlをMTタグに変更するだけです。
 メインページのテンプレートファイルの例はこちら
メインページのテンプレートファイルの例はこちら
・Title
<TITLE><$MTBlogName encode_html="1"$> <$MTBlogDescription$></TITLE>
・更新日付
<$MTDate format="%Y/%m/%d"$>
・What's New
<MTEntries category="pc1" lastn="6">
<a href="<$MTEntryPermalink$>">
<IMG src="image2/buttom20.gif" width="15" height="15" border="0">
<$MTEntryTitle$> (<$MTEntryDate format="%Y/%m/%d"$>)</a></br>
</MTEntries>
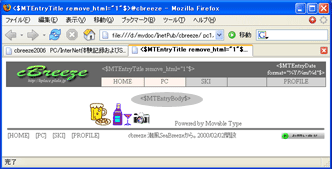
[エントリアーカイブ]
従来使用していたWebページデザインをヘッダー部/本文/トレーラ部に分割し、本文をMTタグに置き換えたhtmlをテンプレートにします。今回の例では網掛け部をMTタグに置き換え、自動作成を可能にしました。本文はわずか3行のMTタグで記述できます。
 エントリページのテンプレートファイルの例はこちら
エントリページのテンプレートファイルの例はこちら
・Title1
<title><$MTEntryTitle remove_html="1"$>@cbreeze</title>
・Title2
<$MTEntryTitle remove_html="1"$>
・作成日付
<$MTEntryDate format="%Y/%m/%d"$>
・本文(Blogの投稿記事に相当)
<MTIfNonEmpty tag="EntryBody">
<$MTEntryBody$>
</MTIfNonEmpty>
*そのほかのテンプレートも同様に設定します。
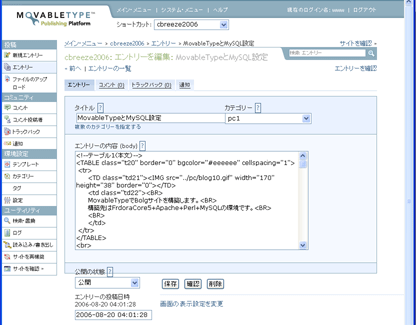
■新規エントリ エントリページからページ本体部(投稿記事に相当)を入力します。
記事部分は従来どおり柔軟なデザインが可能なhtmlで作成した後、エントリ画面に貼り付けます。
入力された本文は「サイト再構築」を実行することで最終的にエントリアーカイブと統合されてWebページとして書き出されます。

■結果
●従来のWebページをMovableType で書き出すことで以下を可能にしました。
(1)タイトルや日付、What's Newなど時系列に関連する部分の自動書き出し。
(2)ページ作成にテンプレートを使用することによるデザインの統一。
(3)「サイト再構築」ボタンをクリックするだけでデザインなどの変更がMovableTypeで作成した過去のすべてのページにさかのぼって適用可能。
(4)トラックバックで他のサイトとの相互リンクが容易に可能。
(5)アフィリエイトでamazonや楽天などとの連携が可能。
また以上の結果から
●Webページ本体とテンプレートはhtmlで入力できます。
これにより外部で作成したテンプレートをそのまま入力でき、従来どおりデザインの柔軟性を損なうことがありません。
●MTタグを利用することで日付やタイトル、Webページのタイトルリストなどの書き出しを自動化します。
●結果的にMovableTypeは、MTタグをhtmlタグに変換するソフトと見えます。したがって従来のhtmlはMovableTypeに容易に統合できると思われます。
 MovableTypeの主要な設定事項ををこちらにまとめました。
MovableTypeの主要な設定事項ををこちらにまとめました。