Info kplace.plala.jpから移設しました
FeedWindタイトル表示
作成日: 2008/08/09■目的
RSSフィードを利用するとリアルタイムでBlogのタイトルをWeb頁に表示できます。
今回は無償で外部実行環境を利用でき設定や操作が簡単なFeedWind利用のメモです。
■FeedWind
 FeedWindのサイトはこちら
FeedWindのサイトはこちら
指定したブログのRSS Feedを読み込んでhtmlコードに変換します。
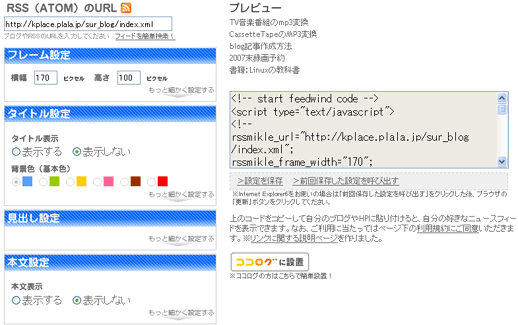
FeedWindのWebサイトでRSS FeedのURLなどを指定すると表示用のhtmlタグを自動生成します。
作成されたタグをコピーして、表示したいWebページに貼り付けるだけで設定は完了。
また以下のカスタマイズが可能。
・CSSの設定
・フォントサイズ/枠線の変更
・タイトル/見出しの背景色/イメージの変更
・本文表示有無の変更
・フレームデザインサンプルの選択
■htmlコード生成
画面から指定事項を入力するのみです。
以下は生成されたコードのサンプルです。
<!-- start feedwind code -->
<script type="text/javascript">
<!--
rssmikle_url="/sur_blog/index.xml";
rssmikle_frame_width="170";
rssmikle_frame_height="100";
rssmikle_target="_top";
rssmikle_font_size="10";
rssmikle_border="off";
rssmikle_css_url="/pc.css";
rssmikle_title="off";
rssmikle_title_bgcolor="#f8f8f8";
rssmikle_title_color="#666666";
rssmikle_title_bgimage="";
rssmikle_item_bgcolor="#FFFFFF";
rssmikle_item_bgimage="";
rssmikle_item_title_length="20";
rssmikle_item_title_color="#666666";
rssmikle_item_border_bottom="on";
rssmikle_item_description="off";
rssmikle_item_description_length="40";
rssmikle_item_description_color="#666666";
rssmikle_item_description_tag="off";
rssmikle_item_podcast="icon";
//-->
</script>
<script type="text/javascript" src="http://feed.mikle.com/js/rssmikle.js"></script>
<div style="font-size:10px; text-align:left;">
<a href="http://feed.mikle.com/" target="_blank" style="color:#CCCCCC;">
<IMG src="/image2/feedwind.png" width="57" height="16" border="0"></a>
</div>
<!-- end feedwind code -->
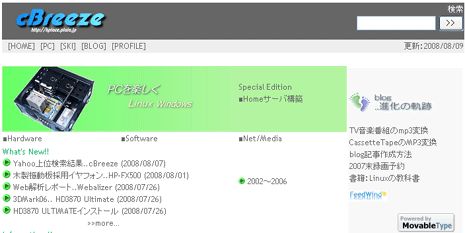
■表示サンプル<script type="text/javascript">
<!--
rssmikle_url="/sur_blog/index.xml";
rssmikle_frame_width="170";
rssmikle_frame_height="100";
rssmikle_target="_top";
rssmikle_font_size="10";
rssmikle_border="off";
rssmikle_css_url="/pc.css";
rssmikle_title="off";
rssmikle_title_bgcolor="#f8f8f8";
rssmikle_title_color="#666666";
rssmikle_title_bgimage="";
rssmikle_item_bgcolor="#FFFFFF";
rssmikle_item_bgimage="";
rssmikle_item_title_length="20";
rssmikle_item_title_color="#666666";
rssmikle_item_border_bottom="on";
rssmikle_item_description="off";
rssmikle_item_description_length="40";
rssmikle_item_description_color="#666666";
rssmikle_item_description_tag="off";
rssmikle_item_podcast="icon";
//-->
</script>
<script type="text/javascript" src="http://feed.mikle.com/js/rssmikle.js"></script>
<div style="font-size:10px; text-align:left;">
<a href="http://feed.mikle.com/" target="_blank" style="color:#CCCCCC;">
<IMG src="/image2/feedwind.png" width="57" height="16" border="0"></a>
</div>
<!-- end feedwind code -->

■結果
Blogの頁のタイトルを非常に簡単に表示可能になりました。
CSSの指定でWebページのデザインと同じスタイルで埋め込みが可能です。
Scriptの実行環境はFeedWindサイトなので実行時間にタイムラグが見られます。