Bootstrap 3 /Webページ
Bootstrap 3でレスポンシブかつ統一感のあるデザインを容易にします。
またサイト開設の短縮や作成/編集の効率化を実現します。
■Bootstrap
BootstrapはTwitter社により開発され、最も広く利用されているCSSフレームワークです。
サイト制作に必要なファイル/CSS/Components/JavaScriptなどがレスポンシブ対応の形でまとめて提供されるので圧倒的な工数低減と初心者でも統一感のあるデザインが可能です。
今回使用するバージョンは3になります。
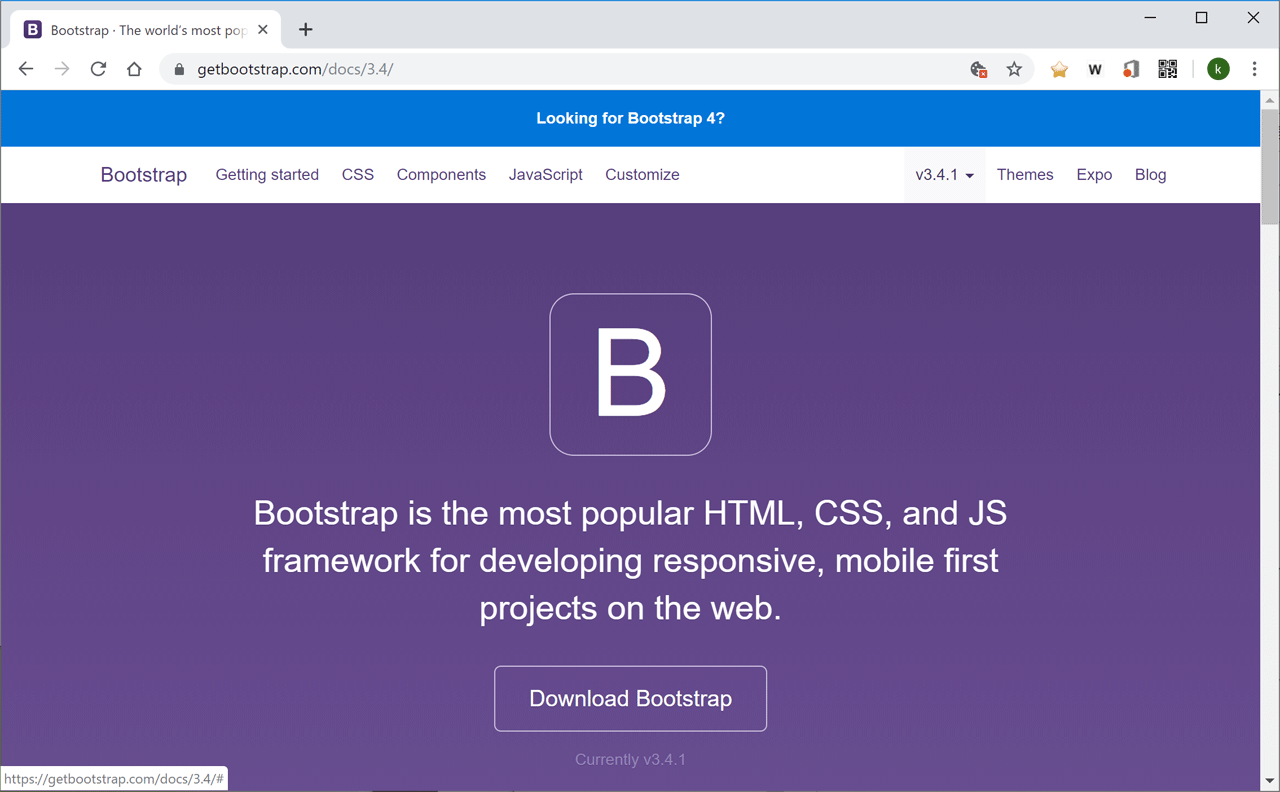
 Bootstrap
3のサイトはこちら
Bootstrap
3のサイトはこちら
■Bootstrapダウンロード
本家サイトの[Download][Bootstrap][Download Bootstrap]で本体をダウンロード/解凍します。
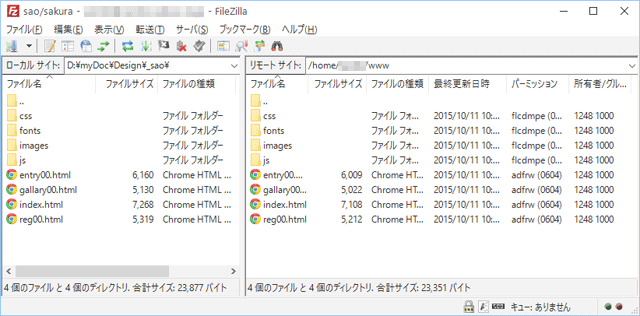
ダウンロードしたcss/fonts/jsはサイトのルートディレクトリに保存し利用します。
├── css/
├── fonts/
└── js/
[Basic Template]のコードのコピーをindex.htmlとし、本体と同様に保存します。
今回はBasic Templateの代わりにナビバーのある[Samples][Starter Template]を使います。
英語の言語指定を2行目でlan="ja"に変更し、未提供のCSS/JSは別途ダウンロードします。
[Basic Template]
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
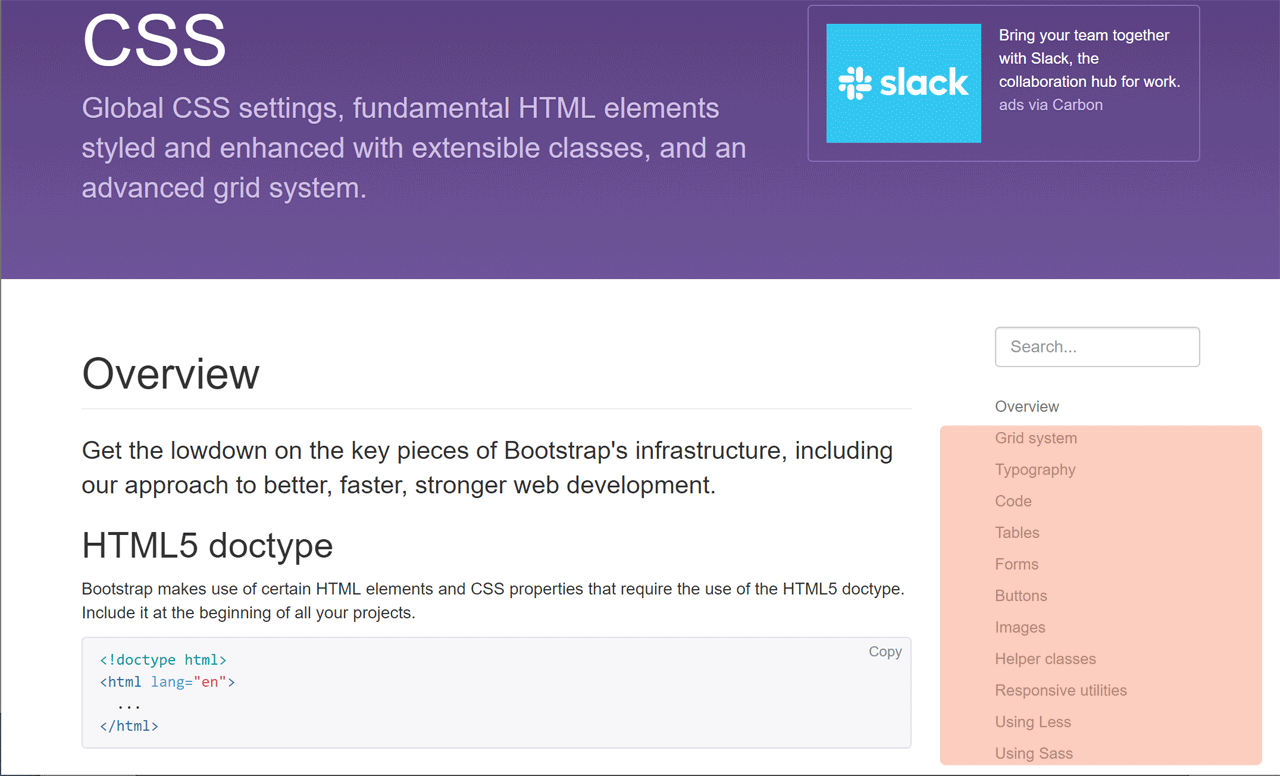
Bootstrap 3のコードはCSS/Component/JavaScriptのページでコピーできます。
例えばCSSのページに含まれる代表的なコードはGrid system/画像/表などです。

(1)Grid System
Bootstrap Grid systemはスマホやPCなど画面幅に応じて段組みの構成を自動調整します。
これにより画面幅の狭いスマホなどでも縮小やはみ出すことなくページの表示が可能です。
サンプルは2個の画像をレスポンシブに配置したhtmlコードです。
実際にPCでは横方向に2枚、スマホでは縦方向に2枚表示されます。
 cbreeze「Bootstrap/グリッド」のページはこちら
cbreeze「Bootstrap/グリッド」のページはこちら
<div class="row">
<div class="col-sm-6">
<img class="img-responsive" alt="photo1" src="../photo1.jpg"><br>
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="photo2" src="../photo2.jpg"><br>
</div>
</div>
</div>


個人的に実際のページ作成で使うコードのほとんどは以下のコードです。
これ以外のコードが必要な時だけBootstrapのサイトにアクセスします。
<div class="page-header">
<h1>Example page header</h1>
<small>Subtext for header</small>
</div>
[パネル/ヘッダーつき]
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
[画像]
<img class="img-responsive" alt="..." src="...">
[画像/グリッド]
<div class="row">
<div class="col-sm-6">
<img class="img-responsive" alt="..." src="...">
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="..." src="...">
</div>
</div>
[Youtube/埋め込み]
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
[テーブル]
<table class="table table-bordered table-striped table-hover">
<tbody>
<tr><td>...</td></tr>
</tbody>
</table>
[網掛け]
<div class="well" style="word-wrap: break-word;">...</div>
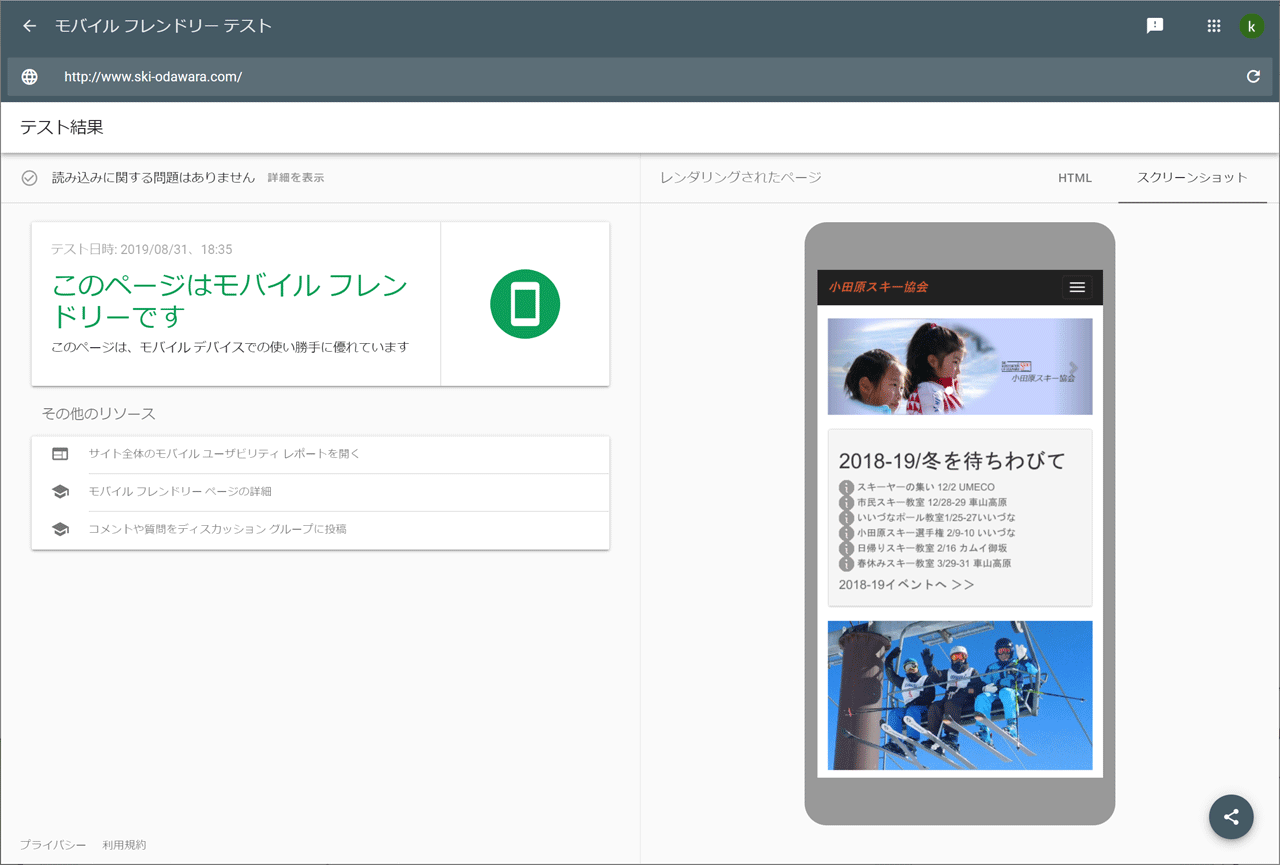
ページを作成したらGoogleのモバイルフレンドリテストを行います。
 モバイル フレンドリーテストのページはこちら
モバイル フレンドリーテストのページはこちら
■サンプル
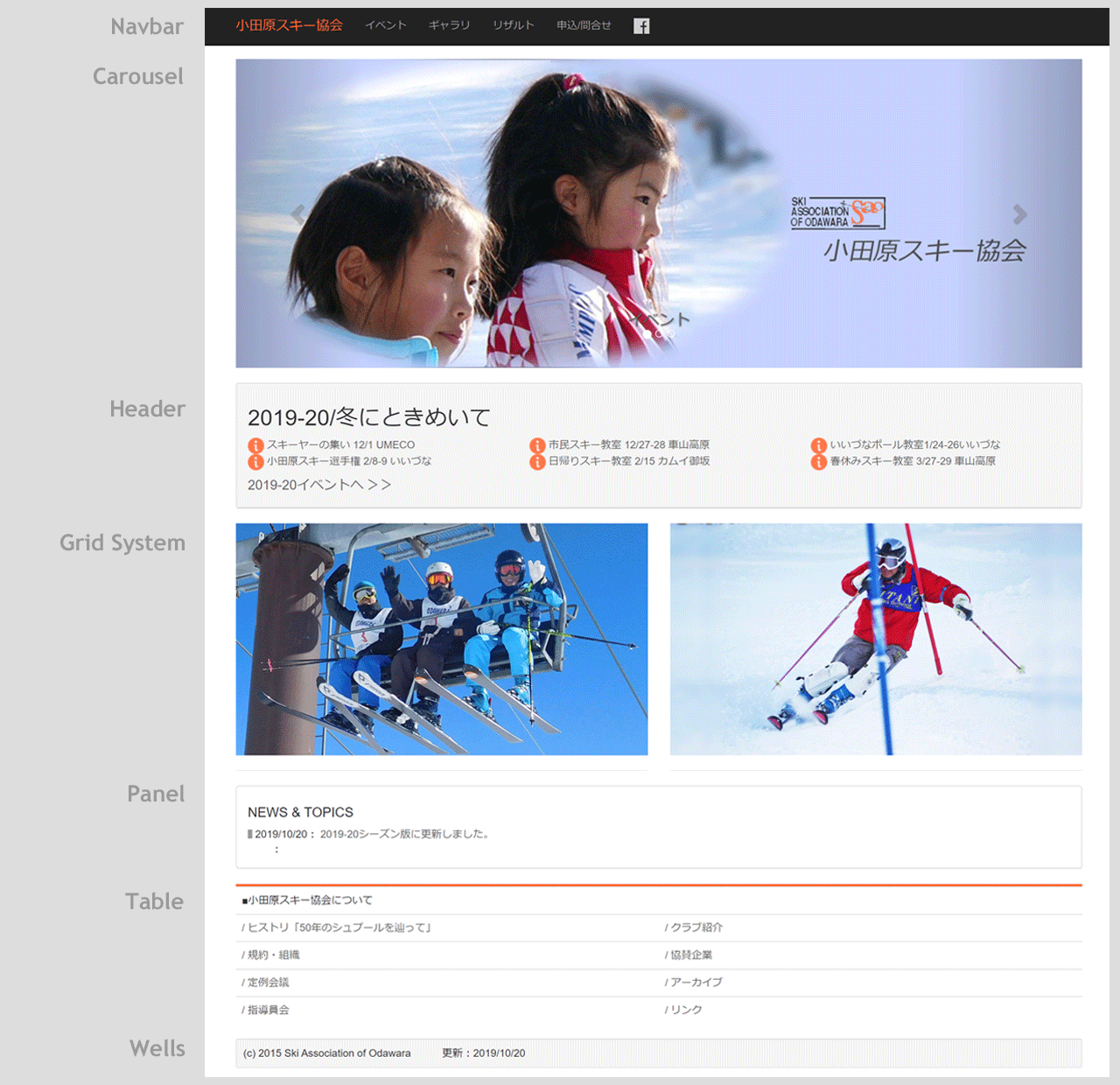
作成したメインページのサンプルです。
1個のhtmlタグを例外にBootstrapのStarter Templateと7種のコードから構成されます。
上から順に Navbar /Carousel & Image /PageHeader /Grid Systen & Image /Panel with Heading /Table HoverRows /Wells です。
 サンプルページのソース表示はこちら
サンプルページのソース表示はこちら
■結果
Bootstrap 3の利用によりサイト制作の圧倒的期間短縮と効率向上が可能になりました。
レスポンシブな形式のコードはコピーするだけなので初心者でも容易にhtmlを生成できます。
コードはデザイン的に統一されており色/サイズなど試行錯誤を繰り返すことなく効率的です。
使用するコードは限られるので頻繁にBootstrapのサイトにアクセスの必要はないようです。
10年ぶりにWebデザイン関連の書籍を購入ながら読む間もなくページが完成です。


 ASCII 「Googleフォームで自動返信システムをサクッと
つくる」 2014/04/01
ASCII 「Googleフォームで自動返信システムをサクッと
つくる」 2014/04/01